Components
Data Table
Data tables display information in a way that’s easy to scan, so that users can look for patterns and insights. They can be embedded in primary content, such as cards.
Usage
Data tables can include:
- Expansion panels on rows
- Action buttons and links
- Pagination
- Tools to query and manipulate data (filters, search, etc)
When including tools, they should be placed directly above the table.
Hierarchal
Data table content should be hierarchical, alphabetical, or similarly organized.
Interactive
Data tables should allow user interaction, so that users can sort information in custom ways. Expansion rows should allow users to view a summary of the detail page with the opportunity for actions to be taken. Summary may include links to other related detail pages of Neon.
Intuitive
Data tables should work intuitively, allowing users to focus on content, not structure.
Anatomy
Data tables can include three or more columns. A header row at the top lists column names, and all subsequent rows contain data. Data tables can include a corresponding visualization, such as a graph.
If users need to interact with row data, checkboxes should accompany each row.
1. Container
Data table content should be hierarchical, alphabetical, or similarly organized.
2. Column Header
Data tables should allow user interaction, so that users can sort information in custom ways. Expansion rows should allow users to view a summary of the detail page with the opportunity for actions to be taken. Summary may include links to other related detail pages of Neon.
3. Sort Tool
Data tables should work intuitively, allowing users to focus on content, not structure.
4. Row Checkbox
Checkboxes allow users to select a row.
5. Table Content
Checkboxes allow users to select a row.
6. Hover Actions
These hover actions allow for users to quickly delete or duplicate a single row without using the bulk delete checkboxes.
7. Expansion Rows
The expansion row allows users to see a summary of the detail page and access other primary actions featured on that detail page. It also includes links to the detail page and other pages (if necessary).
Variations
Different types of tables have different types of functionality when it comes to getting further details from rows. Some tables might need to link to a secondary detail page, while some are able to display this extended information on page.
1. Preview Table
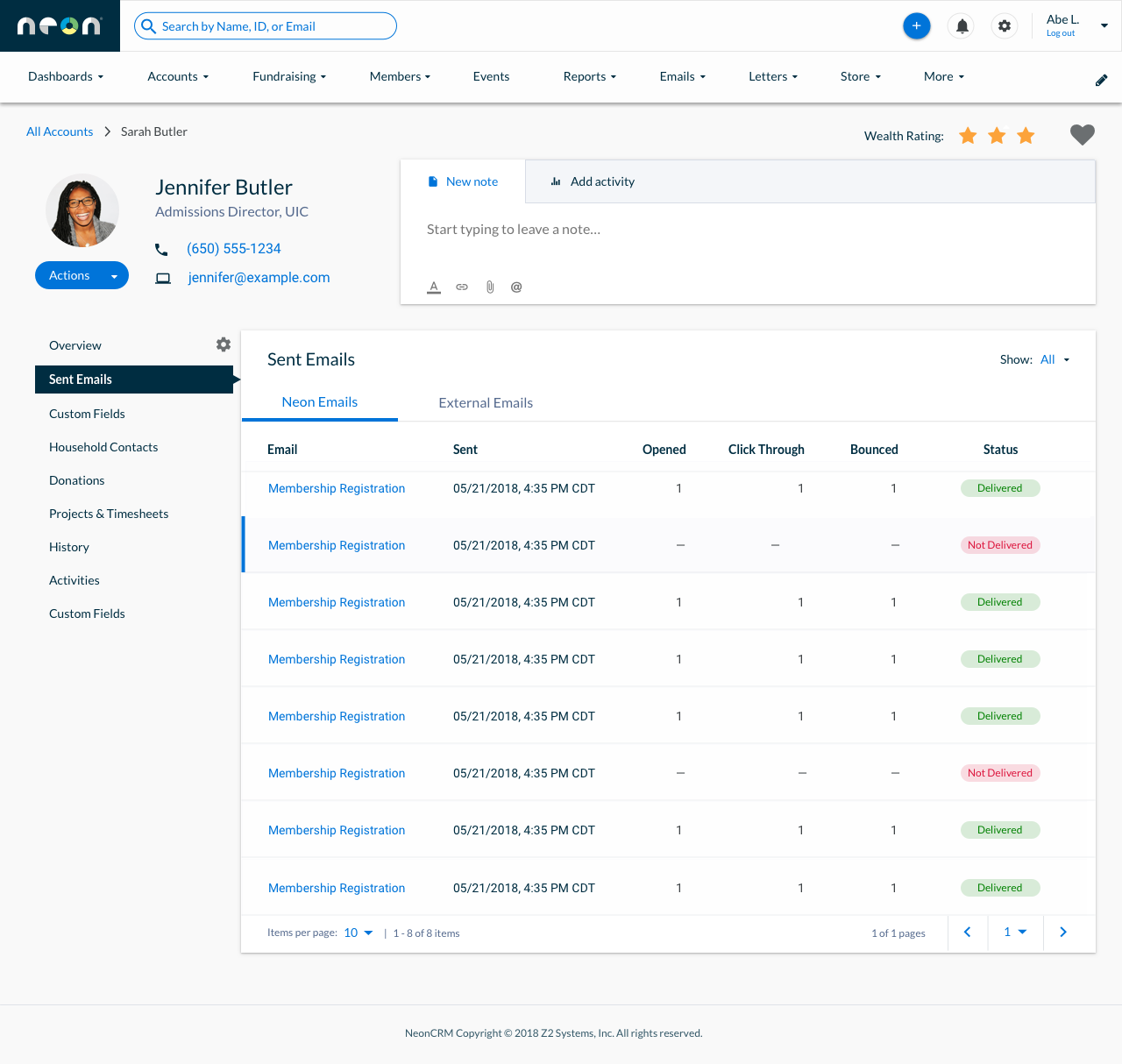
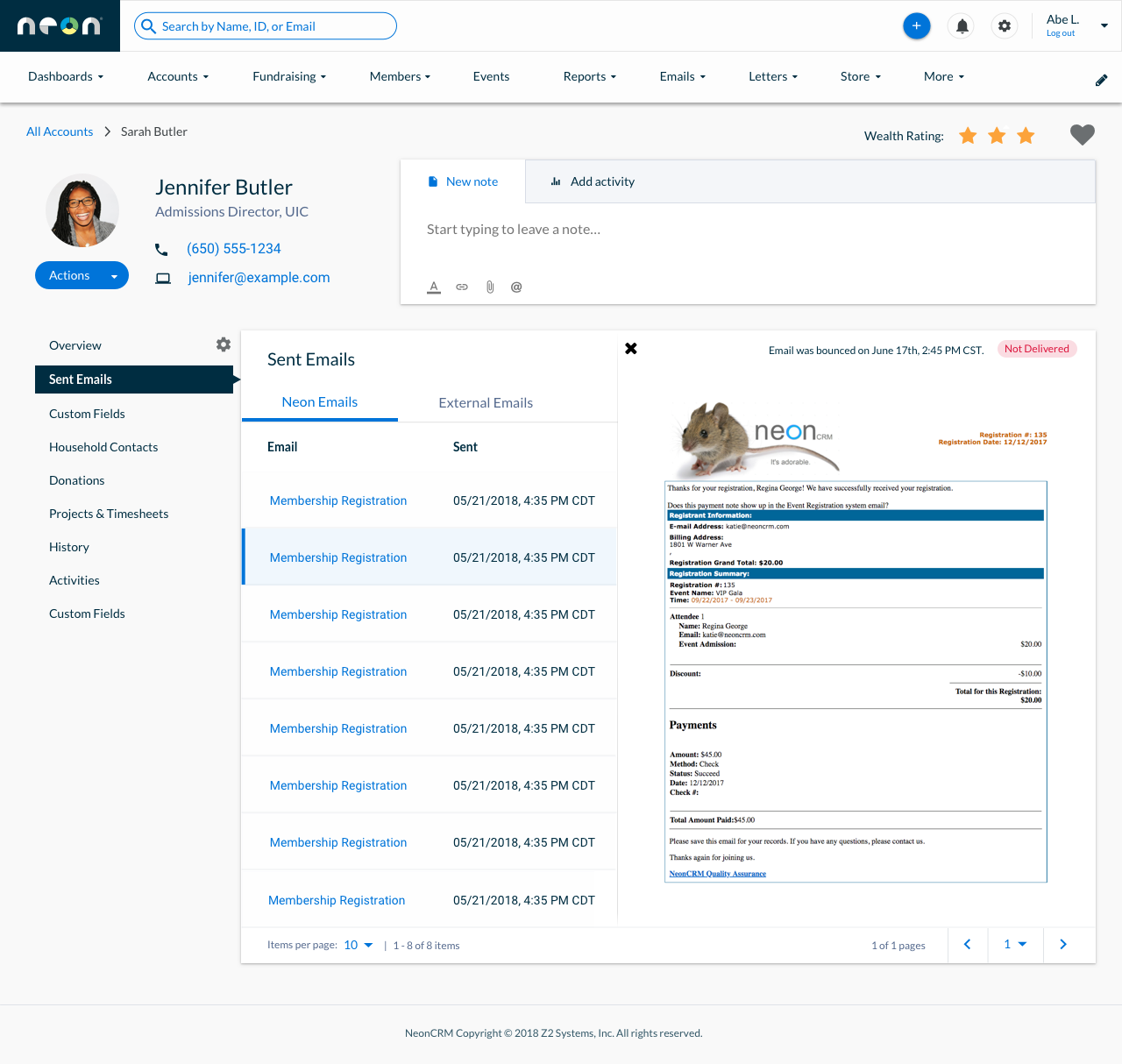
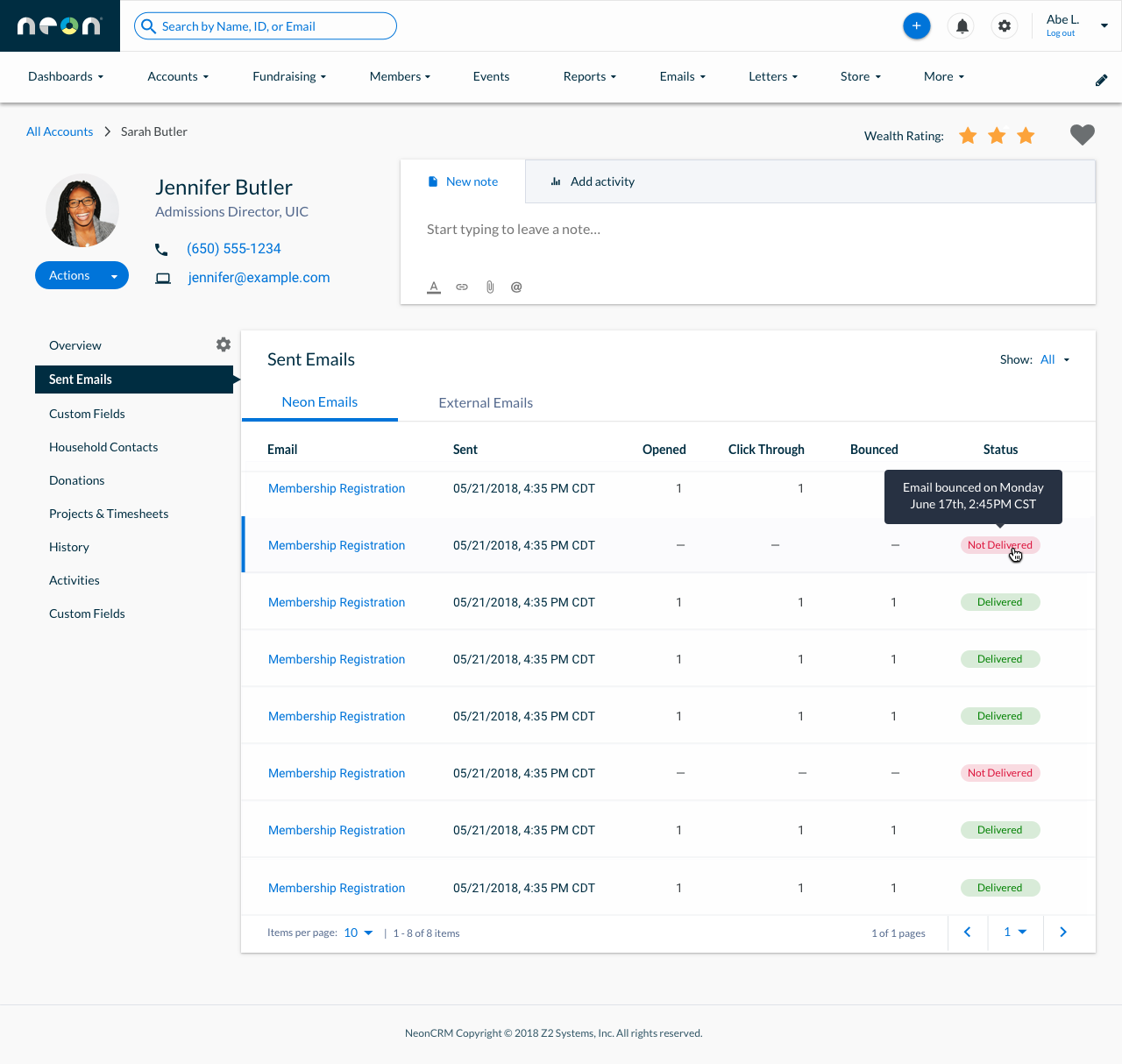
This type of table is used to preview full pages of information. A good example of this is any Email communications. Displaying a full email in an expansion would cause too big of a break in the table. The right side preview allows for users to view each rows's preview and still scan the rest of the rows.
Sent Emails Table

Preview Open

Status Tooltip

2. Expansion Table (editable)
Coming.
3. Expansion Table (non-editable)
Coming.
4. Monitor Table
Coming.