Components
Notifications
Notifications help alert our customers to new messages, product updates, and changes to our terms and policy.
.notification_text { font-family: Lato-Regular; font-size: 12px; color: #FFFFFF; letter-spacing: -0px; text-align: left; }
Variations
There are 5 variations of notifications
- info
- success
- warning
- error
- toolbar
.notification_info { background: #0074D9; font-family: Lato-Regular; font-size: 12px; color: #FFFFFF; letter-spacing: 0; width: 320px; height: 34px; } .notification_icon { font-family: "Font Awesome 5 Solid"; content: fa-times-circle; } .close_icon { font-family: "Font Awesome 5 Solid"; content: fa-times; }
.notification_success { background: #008000; font-family: Lato-Regular; font-size: 12px; color: #FFFFFF; letter-spacing: 0; width: 320px; height: 34px; } .notification_icon { font-family: "Font Awesome 5 Solid"; content: fa-check-circle; } .close_icon { font-family: "Font Awesome 5 Solid"; content: fa-times; }
.notification_warning { background: #F49D10; font-family: Lato-Regular; font-size: 12px; color: #FFFFFF; letter-spacing: 0; width: 320px; height: 34px; } .notification_icon { font-family: "Font Awesome 5 Solid"; content: fa-exclamation-circle; } .close_icon { font-family: "Font Awesome 5 Solid"; content: fa-times; }
.notification_error { background: #F49D10; font-family: Lato-Regular; font-size: 12px; color: #FFFFFF; letter-spacing: 0; width: 320px; height: 34px; } .notification_icon { font-family: "Font Awesome 5 Solid"; content: fa-times-circle; } .close_icon { font-family: "Font Awesome 5 Solid"; content: fa-times; }
.notification_text { font-family: Lato-Bold; font-size: 14px; color: #FFFFFF; letter-spacing: -0px; text-align: left; } .notification_button { background: rgba(220,20,60,0.87); box-shadow: 0 0 2px 0 rgba(0,0,0,0.14), 0 2px 2px 0 rgba(0,0,0,0.12), 0 1px 3px 0 rgba(0,0,0,0.20); }
Inline notifications appear near the related item. We use these in form to indicate a validation error or success. See Text Fields.
Overview of CSS Classes
Selector
Summary
Parent Selector
.notification-text
.notification-info
.notification-icon
.close-icon
.notification-text-success
.notification-text-warning
.notification-text-error
default text style for notifications
notification used to convey information to users
icon used on notification messages
icon used for closing notification messages
notification used to indicate a user's action has been successful
notification used for alerting a user to a potential irreversible action or problem
notification used for indicating an error that has occurred in a user's system

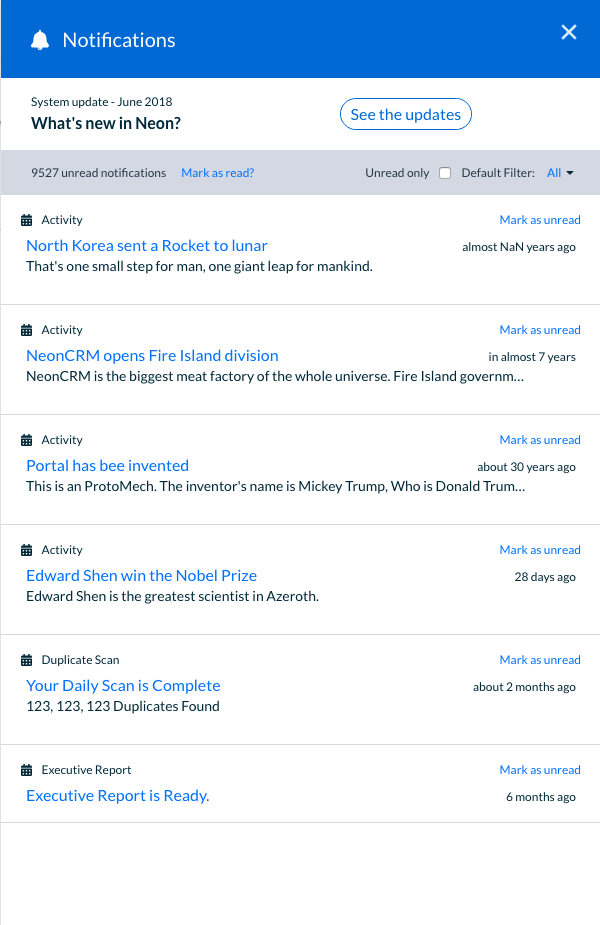
Clicking the title will take the user to the duplicate scan page.
Components
- Type - "Duplicate Scan"
- Button - "Mark as Unread"
- Title (Large blue text) "Your <<name of scan>> is Complete"
- Amount of duplicates found
- Time of completion (relative time)