Components
Tabs
Tabs help organize and nest content sections of different types in each page in Neon.
There are two types of tabulation that we have designed for Neon. Both options have different use cases and provide our designer and developers maximum flexibility for organizing information and reclaiming screen real estate.
Utility tabs allow a user to input different types of content into Neon depending on the tab. This is featured prominently in the account detail page and is used to carry out a list of functions specific to an account, such as emailing, keeping track of activity, and including a note on an existing account.
.tab_item { font-family: Lato-Regular; font-size: 12px; color: #16325C; text-align: center; } .tab_item: hover { font-family: Lato-Regular; font-size: 12px; color: #1589EE; text-align: center; } .tab_container { background: #FFFFFF; border: 1px solid #D8DDE6; border-radius: 4px; width: 1134px; height: 91px; } .tab_background { background: #F4F6F9; border: 1px solid #D8DDE6; } .tab_content_text { font-size: 13px; color: #16325C; }
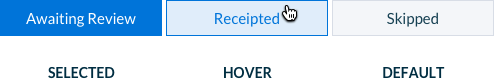
These tabs are used to group and organize data already in Neon into easy to navigate sections. You can create another variation of the second tab type by extending the width of the underline and creating an implied ruling line, connecting each tab item.

.content-tab {
background: #F4F6F9;
border: 1px solid #D8DDE6;
font-family: Lato-Regular;
font-size: 15px;
color: rgba(0,45,65,0.90);
letter-spacing: 0;
text-align: center;
line-height: 24px;
}
.content-tab:hover {
background: rgba(0,116,217,0.12);
border: 1px solid #0074D9;
color: #0074D9;
}
.content-tab:active {
background: #0074D9;
color: #FFFFFF;
}
The vertical tab is also used to organize and navigate through content in a space-saving, mobile-friendly way.
.tab-item-vertical { font-family: Lato-Regular; font-size: 14px; color: #002D41; text-align: left; line-height: 14px; padding-left: 16px; padding-top: 9px; padding-bottom: 9px; } .tab-item-vertical: hover { font-family: Lato-Bold; color: #ffffff; background-color:#002D41; }
Overview of CSS Classes
Selector
Summary
Parent Selector
.tab-item
.tab-container
.tab-background
.tab-content-text
.tab-item-vertical
summary needed
summary needed
summary needed
summary needed
summary needed