Components
Data Table
Overview
Data Tables present raw data sets and lend meaning to the data, while maintaining that the data is readable, scannable, and easily comparable.
Variants
Include a heading within the Modal that mirrors the action or button that was clicked by the user. Headers include a close button “x” in the upper right-hand corner of the Modal.

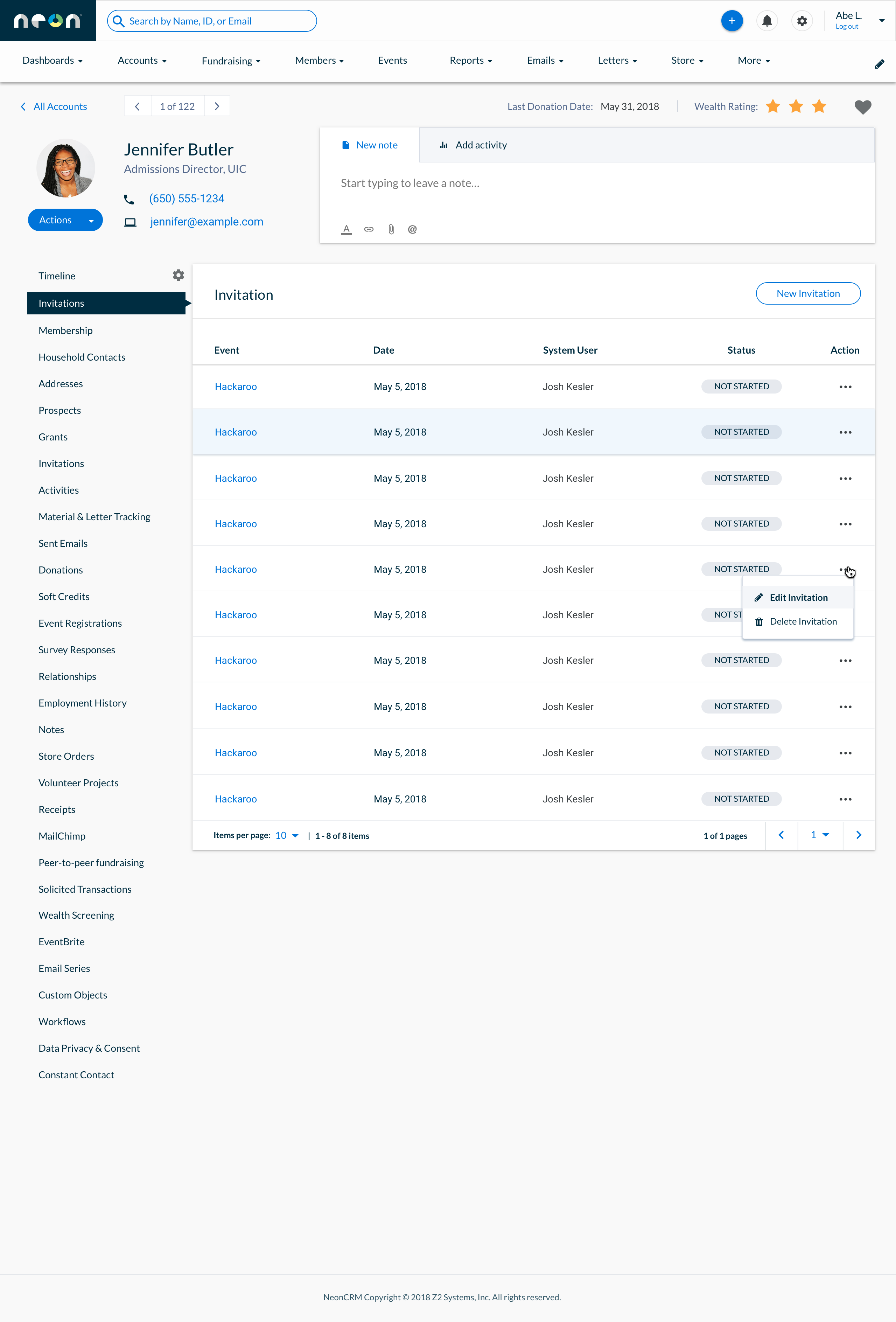
Detail Page tables are very similar to List Page tables, but do not offer column sorting or bulk selection. There may also be more than one Detail Page table on a page, whereas List Page tables can only have one.

Basic Structure
- On a List Page Table the header row will offer a checkbox for bulk selecting. This checkbox will have 30px padding on the left and 24px padding on the right. On a Detail Page Table there will be no checkbox and the first column header will have 30px padding to the left.
- Most columns may be sorted. If sorting is enabled, the left-most column is sorted by default, with a filled background and an indicator displayed in the column header. Tapping the header of the sorting column reverses the sort order, also rotating the sort icon 180 degrees.
- During hover, columns that are sortable will take on the look of the active state to indicate so.


- There is a minimum of 50px padding between columns. Column headers that extend into this padding can be shortened using an ellipsis, while displaying the full name on hover or on hover inside a tooltip.
- By default, our tables should never require a side scroll. However, if a user decides to add more columns to the default layout side scroll will be available to view all columns.
- Names and Links should be prioritized as being the first column on the left. However, there is flexibility as it might not always be most practical to have that information first.
- Words should left align with the header. Numbers should right align with the header.
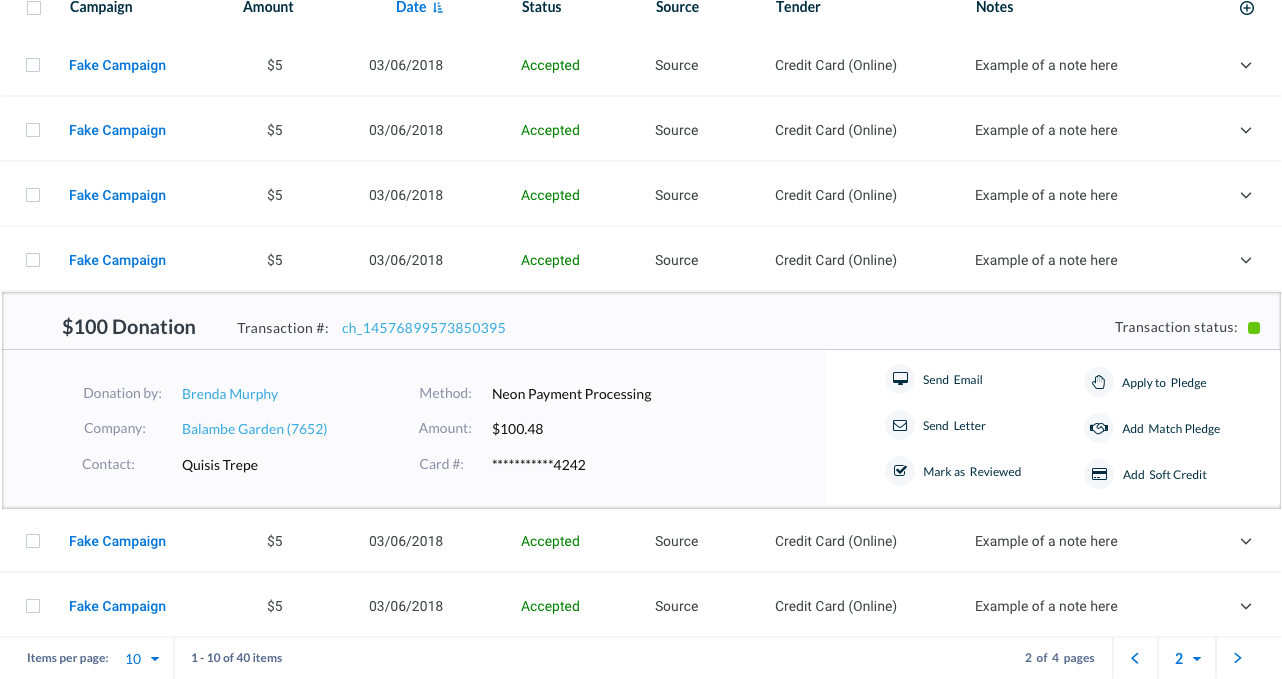
Rows can expand to show more information about the data. Expansion rows can include summary information, links to detail pages, action buttons, and status information. Some expansion rows may even take the place of detail pages in certain situations.

Row States
There are 3 different states for the checkbox;
- default
- hover
- checked
- expanded
Overview of CSS Classes
Selector
Summary
Parent Selector
Coming