Components
Dropdowns
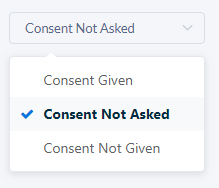
A Dropdown is a list in which the selected item is always visible, and the others are visible on demand by clicking a drop-down button. They are used to simplify the design and make a choice within the UI. When closed, only the selected item is visible. When users click the drop-down button, all the options become visible. To change the value, users open the list and click another value or use the arrow keys (up and down) to select a new value.


.neon_form_select.el-select .el-select__caret {
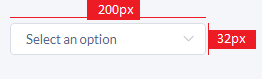
height: 32px;
line-height: 32px;
font-size: 13px;
}
.neon_form_select.el-select .el-input__inner {
height: 32px;
line-height: 32px;
font-size: 13px;
color: #54698D;
}
.neon_form_select.el-select .el-input__inner::placeholder { /* Chrome, Firefox, Opera, Safari 10.1+ */
color: #54698D;
opacity: 1; /* Firefox */
}
.neon_form_select.el-select .el-input__inner:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #54698D;
}
.neon_form_select.el-select .el-input__inner::-ms-input-placeholder { /* Microsoft Edge */
color: #54698D;
}
.neon_form_select.el-select .el-input__inner:focus {
border: 1px solid #d8dde6;
}
.neon_form_select.el-select .el-input.is-focus .el-input__inner {
background: #f4f6f9;
border: 1px solid #d8dde6;
}
Background color and text darken

.neon_form_select.el-select:hover .el-input__inner {
background: #f4f6f9;
}
Border highlights

.neon_form_select.el-select .el-input__inner:focus {
background: #f4f6f9;
border: 1px solid #d8dde6;
}
.neon_form_select.el-select .el-input.is-focus .el-input__inner {
background: #f4f6f9;
border: 1px solid #d8dde6;
}
Use primary buttons for call-to-actions; important prompts that you want to emphasize to our users.

<el-select
class="neon_form_select"
v-model="field.selectedValue"
clearable placeholder="Select an option"
popper-class="neon_form_select_option">
<el-option
v-for="item in types[field.typeName]"
:key="item.name"
:label="item.name"
:value="item.name">
</el-option>
</el-select>
.neon_form_select_option .el-select-dropdown__item {
padding: 0 10px;
}
.neon_form_select_option .el-select-dropdown__item.selected::before {
font-family: FontAwesome;
content: "\f00c ";
color: #0076DE;
font-weight: 400;
visibility: visible;
margin-right: 6px;
}
.neon_form_select_option .el-select-dropdown__item::before {
font-family: FontAwesome;
content: "\f00c ";
color: #0076DE;
font-weight: 400;
visibility: hidden;
margin-right: 6px;
}
.neon_form_select_option .el-select-dropdown.is-multiple .el-select-dropdown__item.selected:after {
visibility: hidden;
}
.neon_form_select_option .el-select-dropdown__item.selected {
background-color: #f8f9fa;
font-weight: 700;
color: #002D41;
}

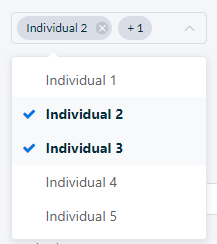
<el-select
class="neon_form_element neon_form_select"
v-model="field.selectedValue"
multiple
collapse-tags
placeholder="Select"
popper-class="neon_form_select_option">
<el-option
v-for="item in types[field.typeName]"
:key="item.name"
:label="item.name"
:value="item.name">
</el-option>
</el-select>
.neon_form_select_option.el-select-dropdown.is-multiple .el-select-dropdown__item.selected {
background-color: #f8f9fa;
font-weight: 700;
color: #002D41;
}
.neon_form_select .el-select__tags .el-tag {
background: #d8dde6;
color: #002d41;
border-radius: 12px;
}
.neon_form_select_option .neon_form_select_phone_type {
width: 30%;
}

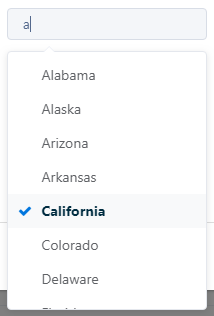
<el-select
v-if="field.selectConstituent"
slot="reference"
class="neon_form_element neon_form_select sub_field_half"
v-model="field.selectedValue"
filterable
remote
:remote-method="searchAccount"
placeholder="Select Account"
popper-class="neon_form_select_option"
>
<el-option
v-for="item in searchedAccount"
:key="item.name"
:label="item.label"
:value="item.name"
>
</el-option>
</el-select>
Overview of CSS Classes
Selector
Summary
Parent Selector
.dropdown-field
.dropdown-text
.dropdown-content-bg
.dropdown-content-text
.dropdown-highlight
closed field
text in the closed field
background for the open dropdown
text for options in the open dropdown
hover state background highlight when selecting items in dropdown